Foot Locker
Samples of work
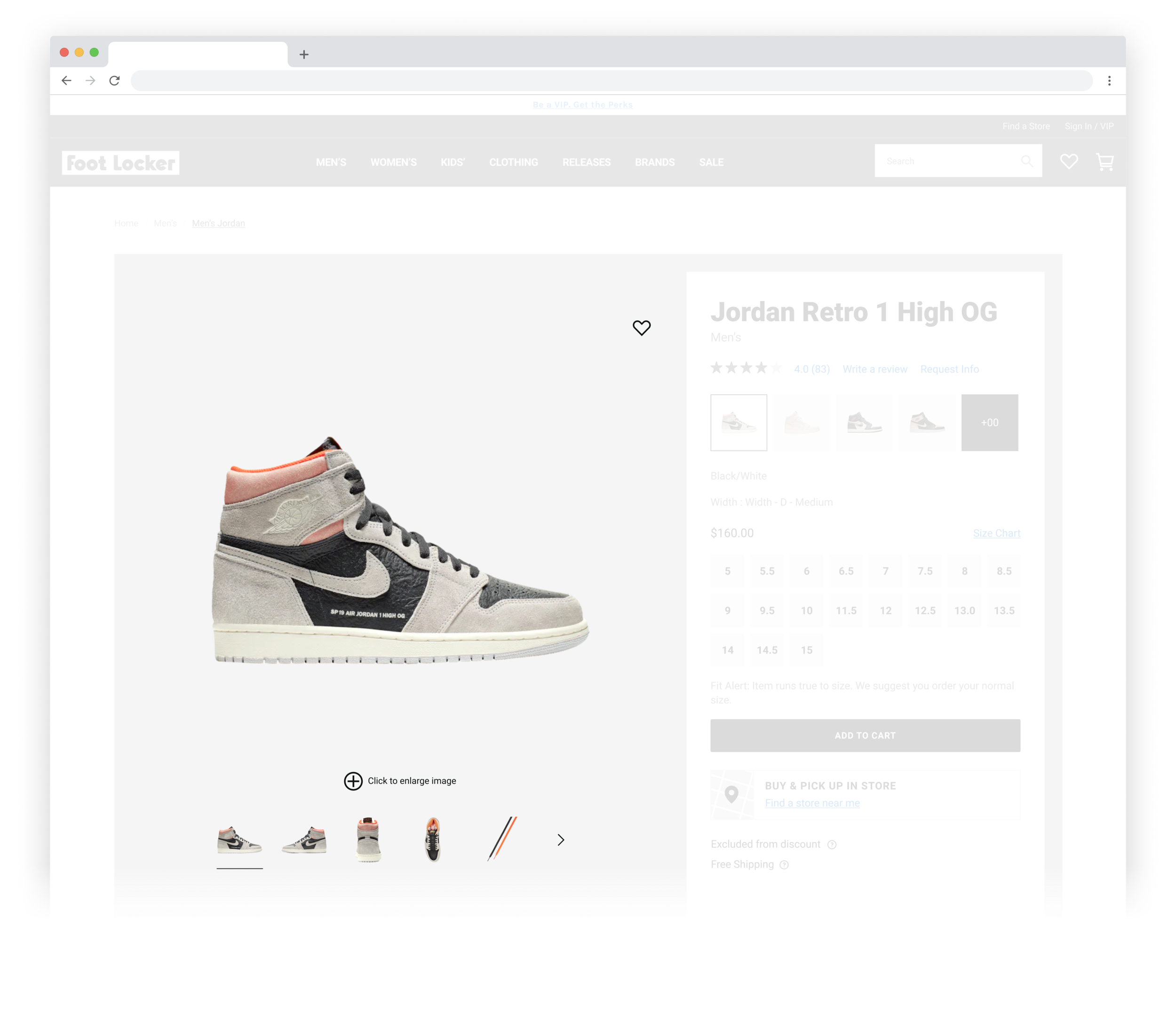
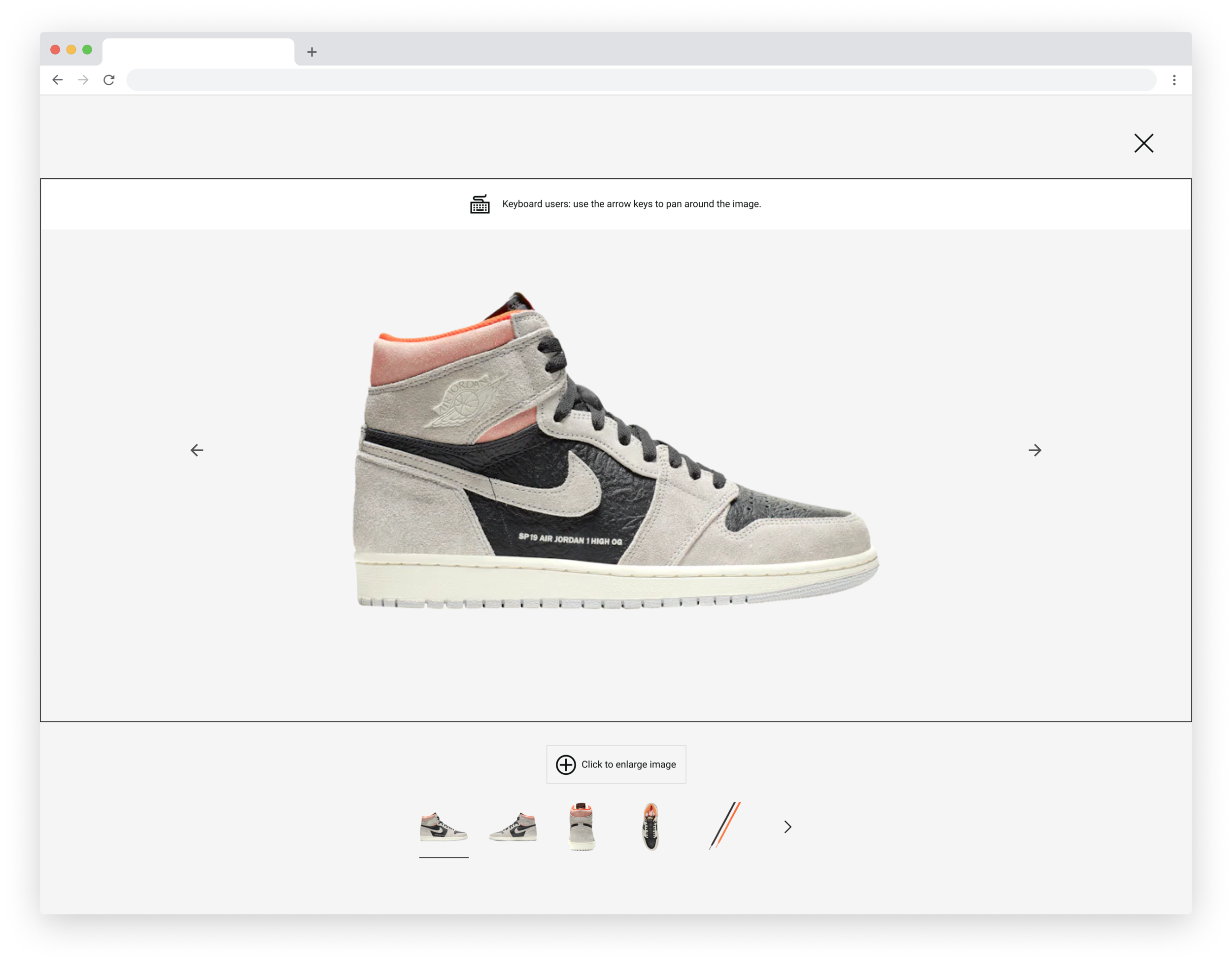
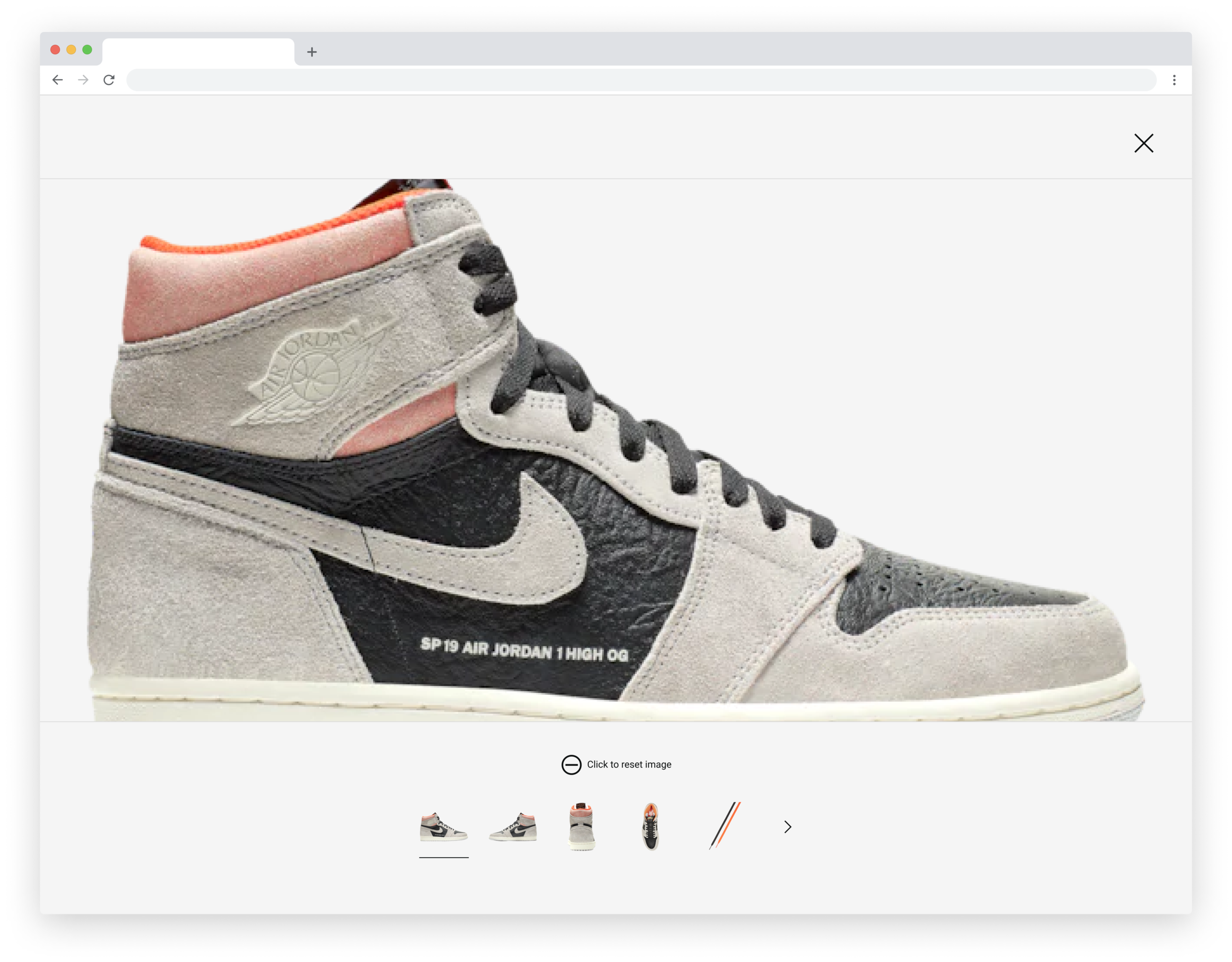
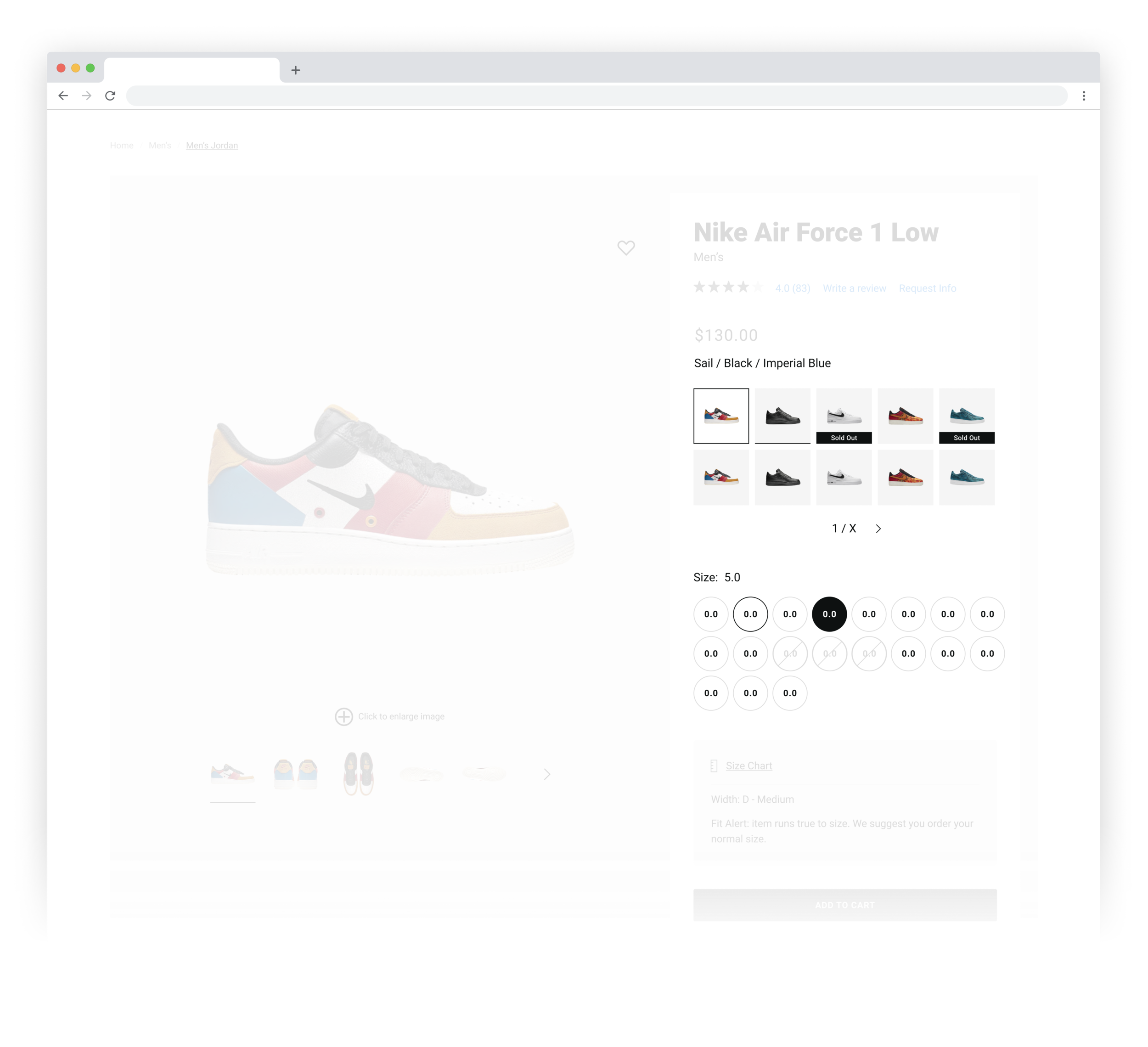
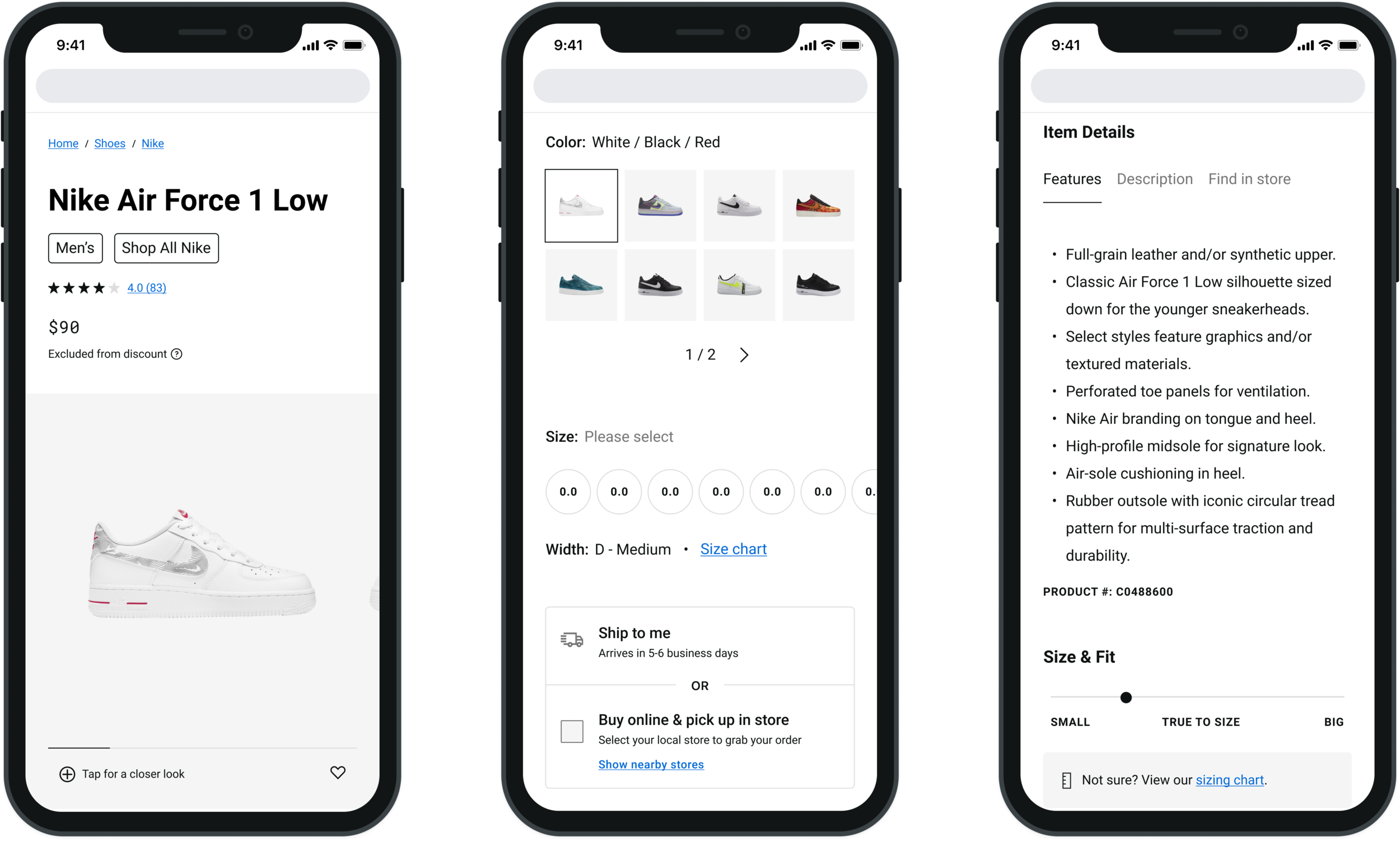
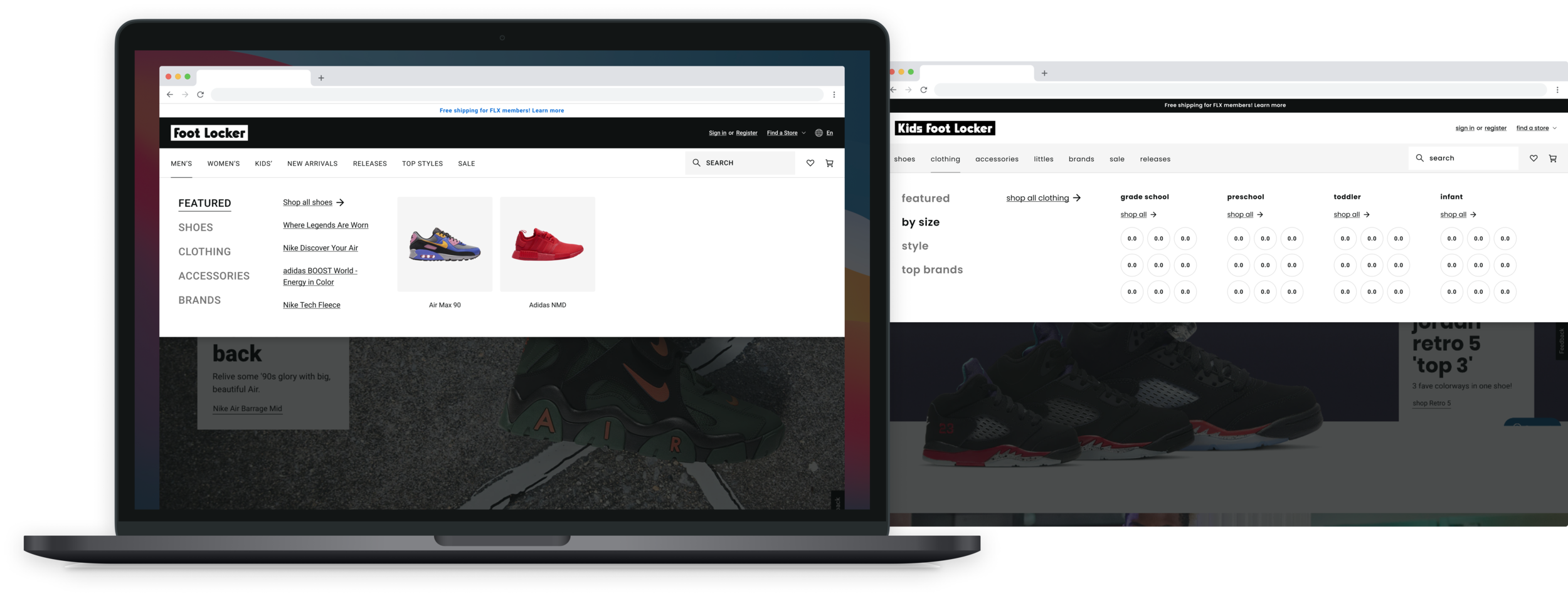
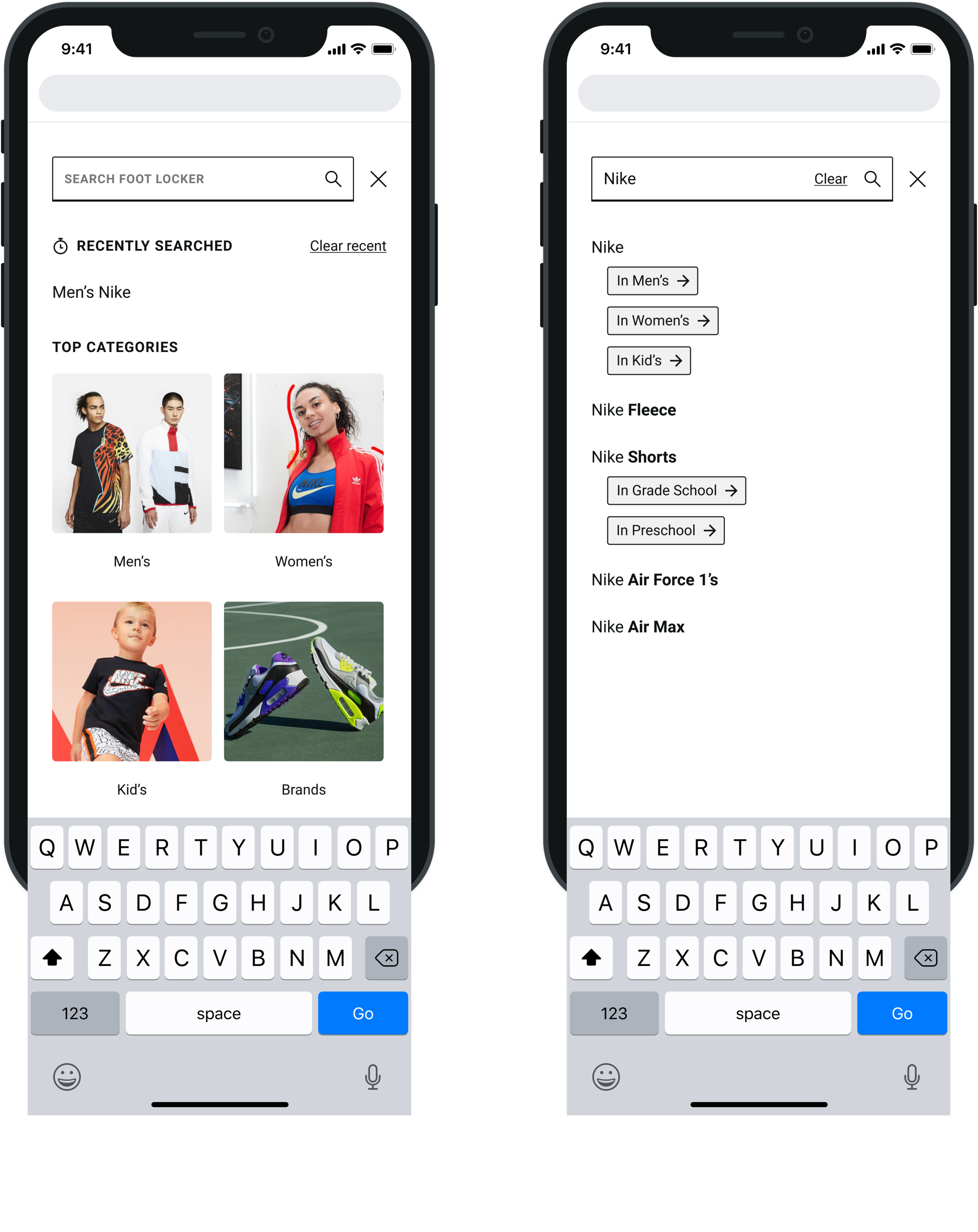
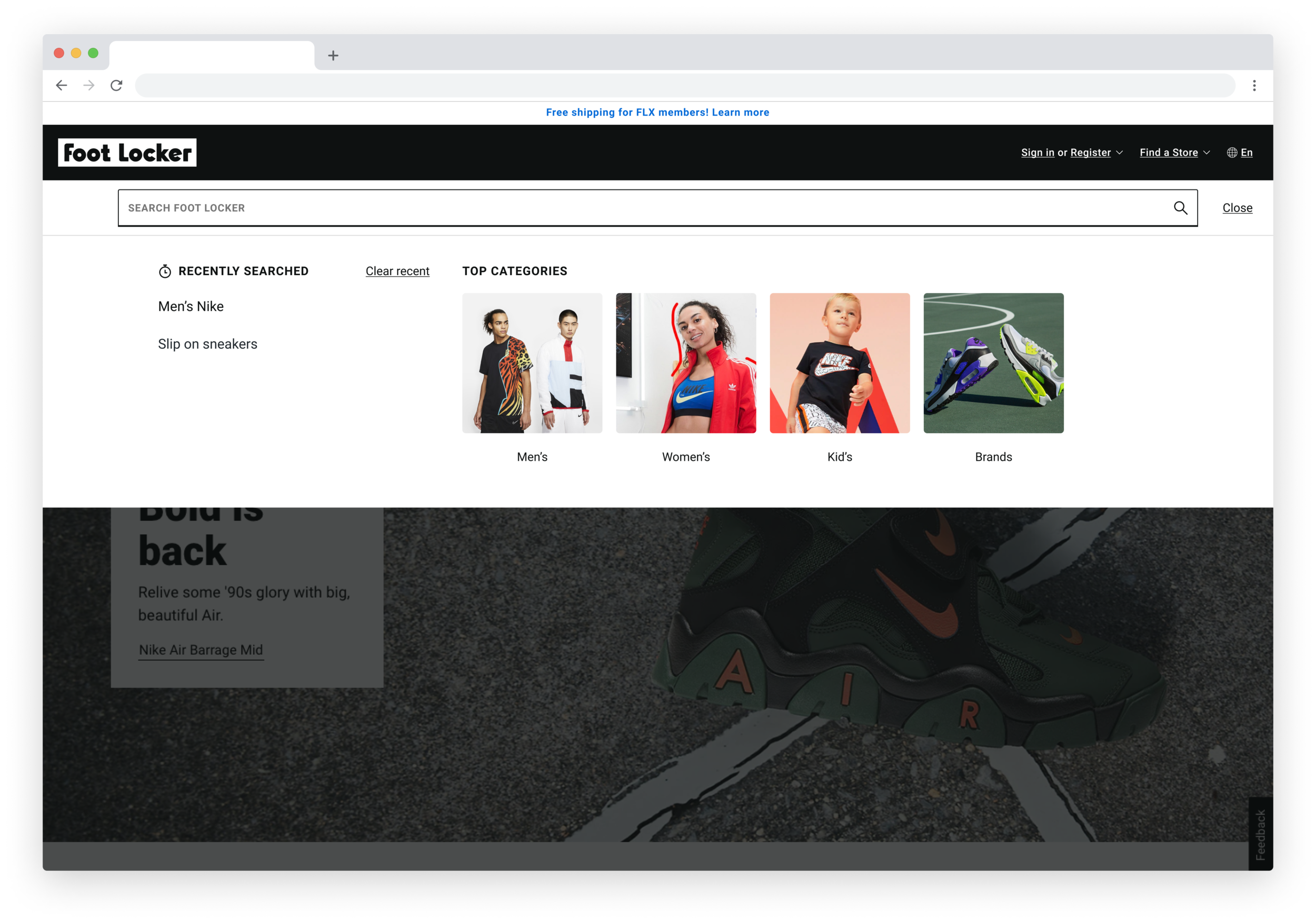
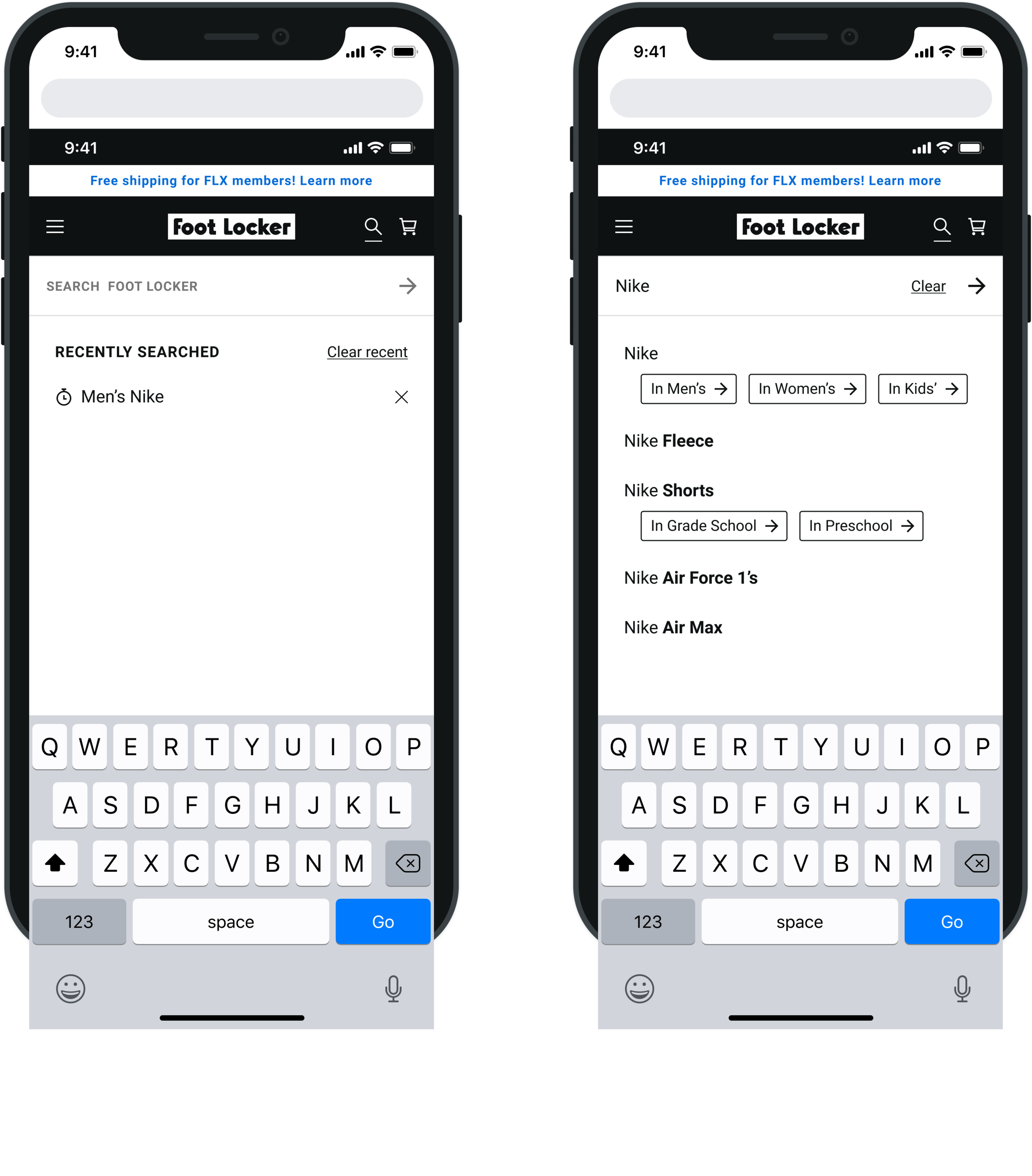
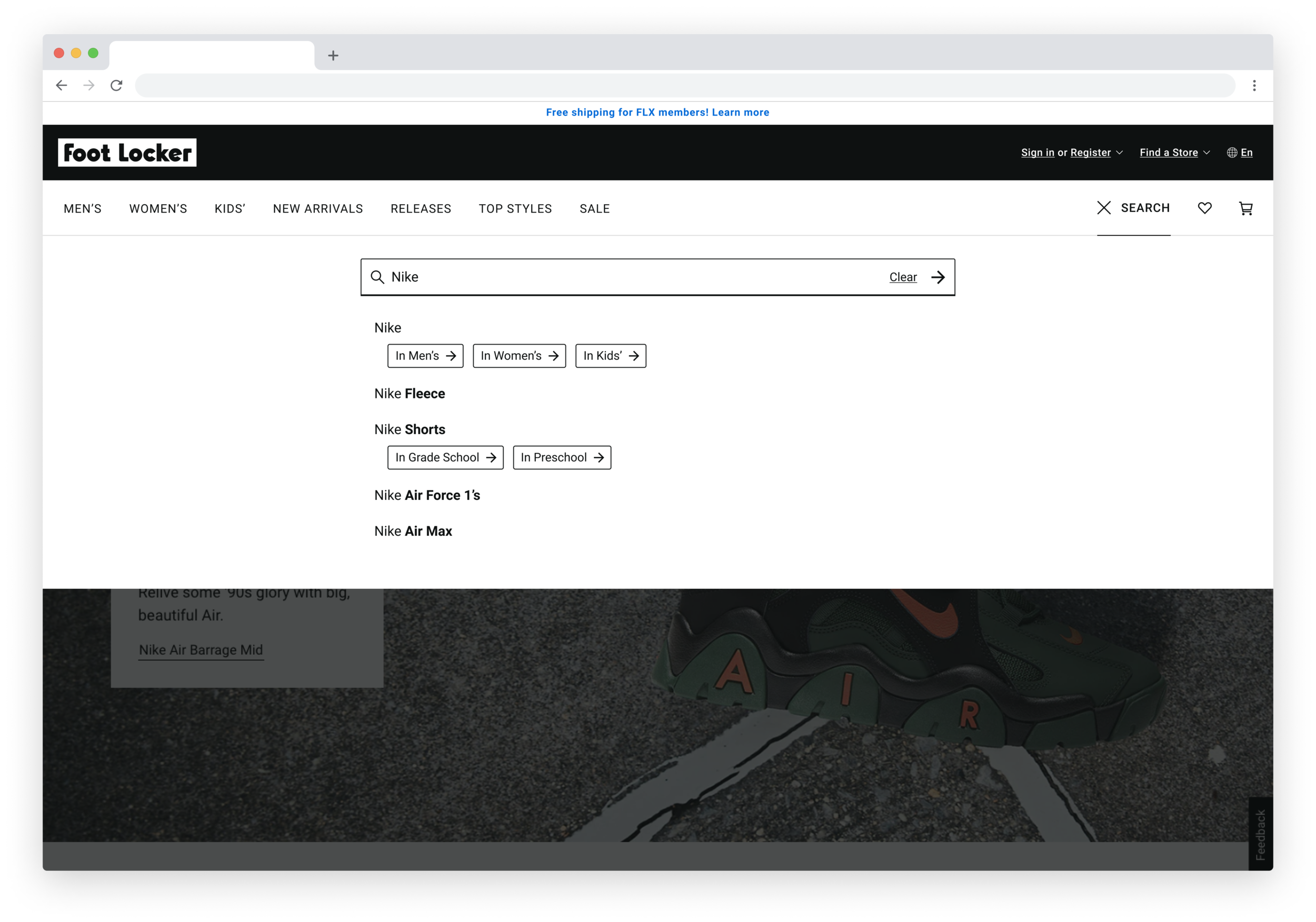
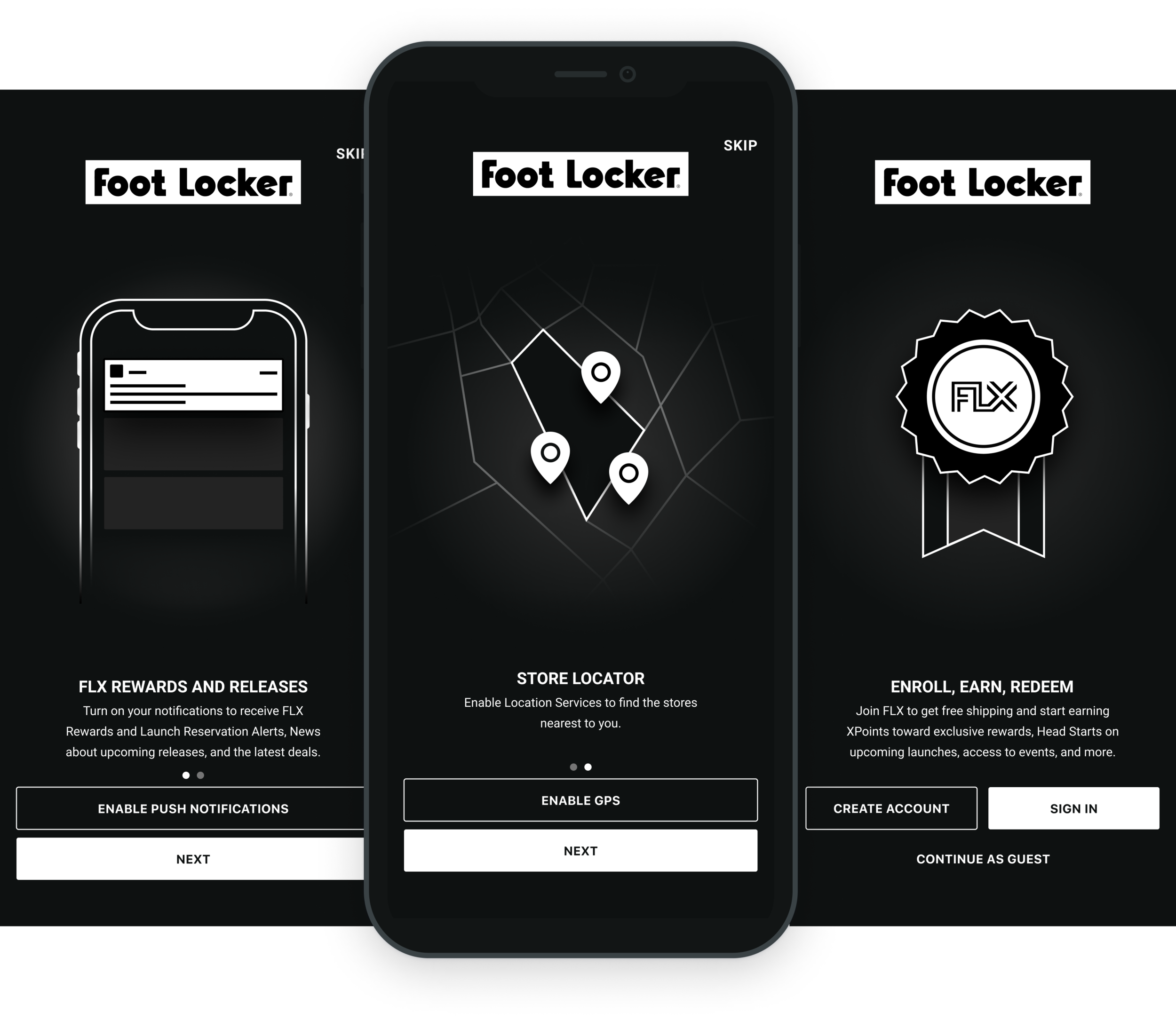
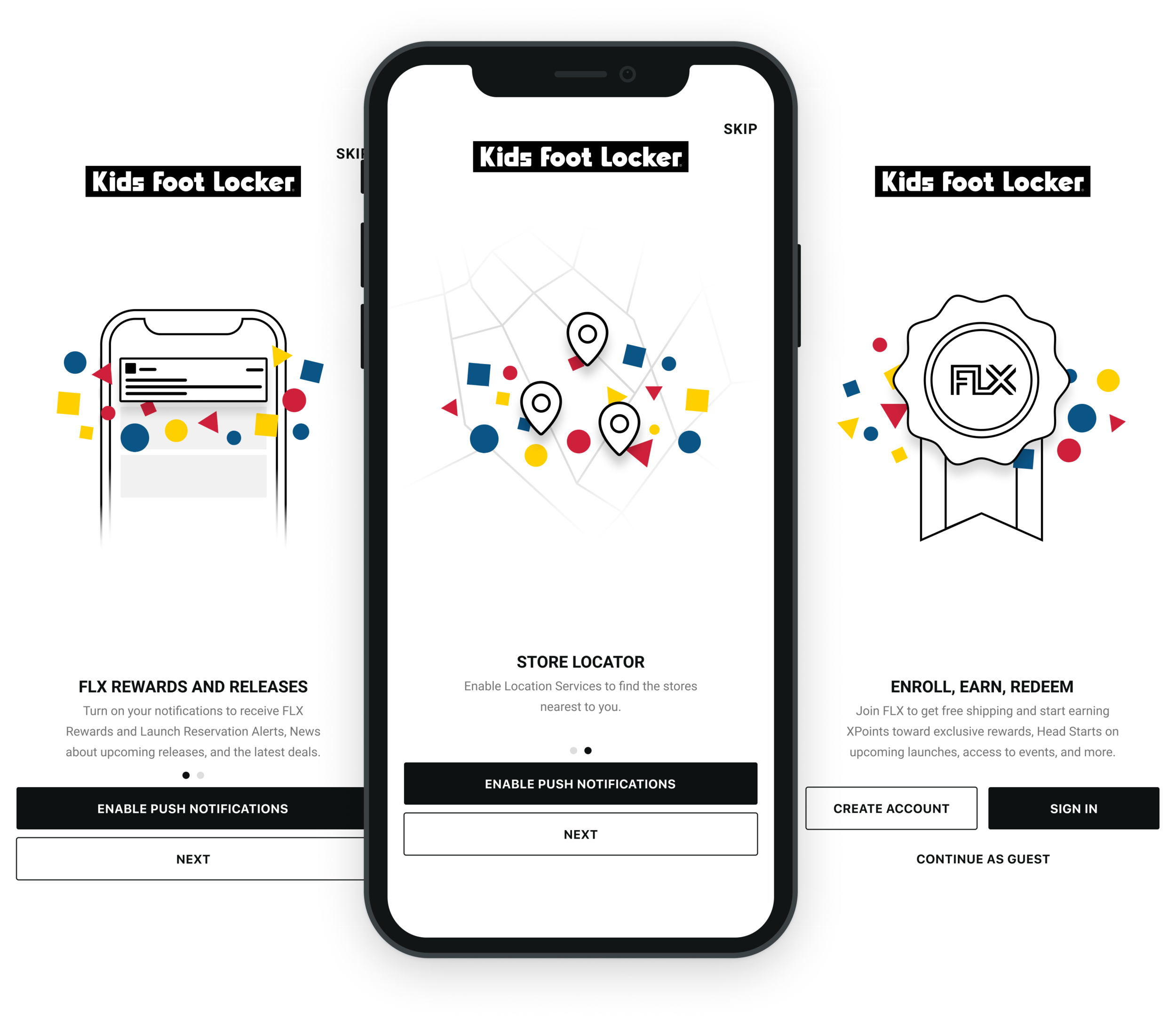
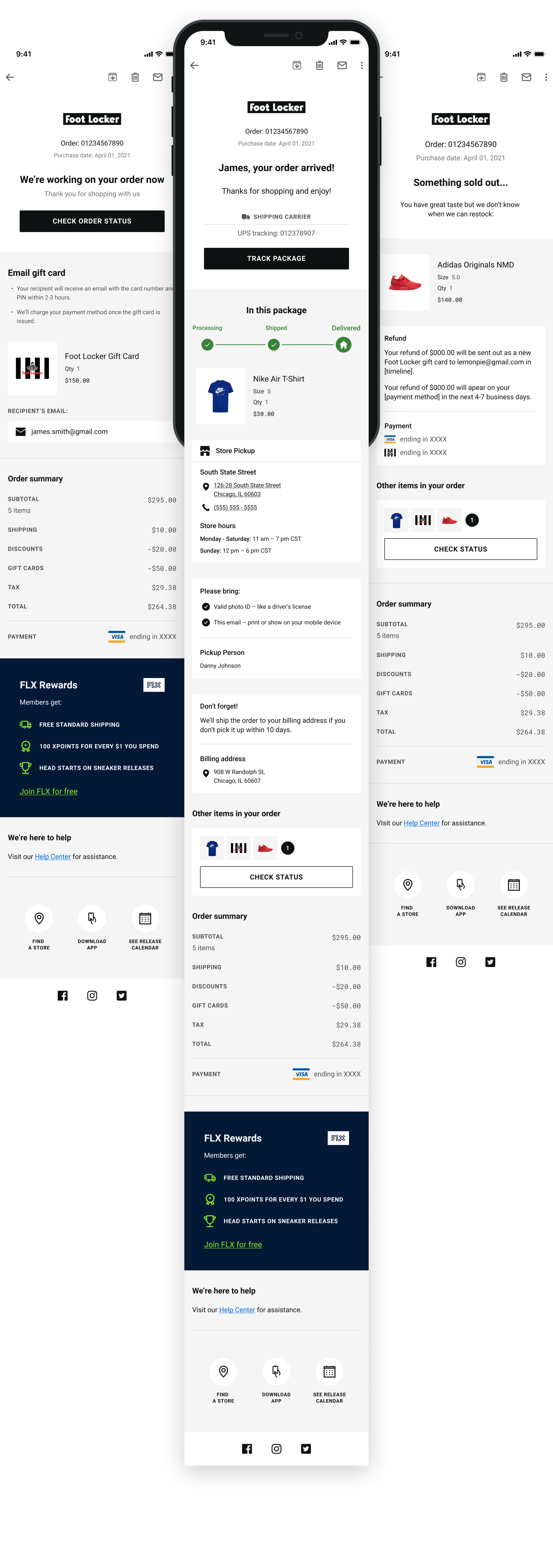
This is a collection of notable Foot Locker projects between 2019–2021. I've had the privilege to lead UI design on this work with the huge support and collaboration of UX designers, UX writers, UX researchers, product managers and engineers.
This page is currently under construction; a full website overhaul is underway with new, combined case studies for the following work coming soon.
Thank you for your time and patience!